性能 Trace 工具 收藏我的收藏
收藏我的收藏
基础库 1.70.0 今日头条 7.7.9 开始支持本功能。
开发者可以在新版开发者工具(3.x) Trace Panel 中使用该功能分析小程序启动过程中的主要耗时。
使用方法
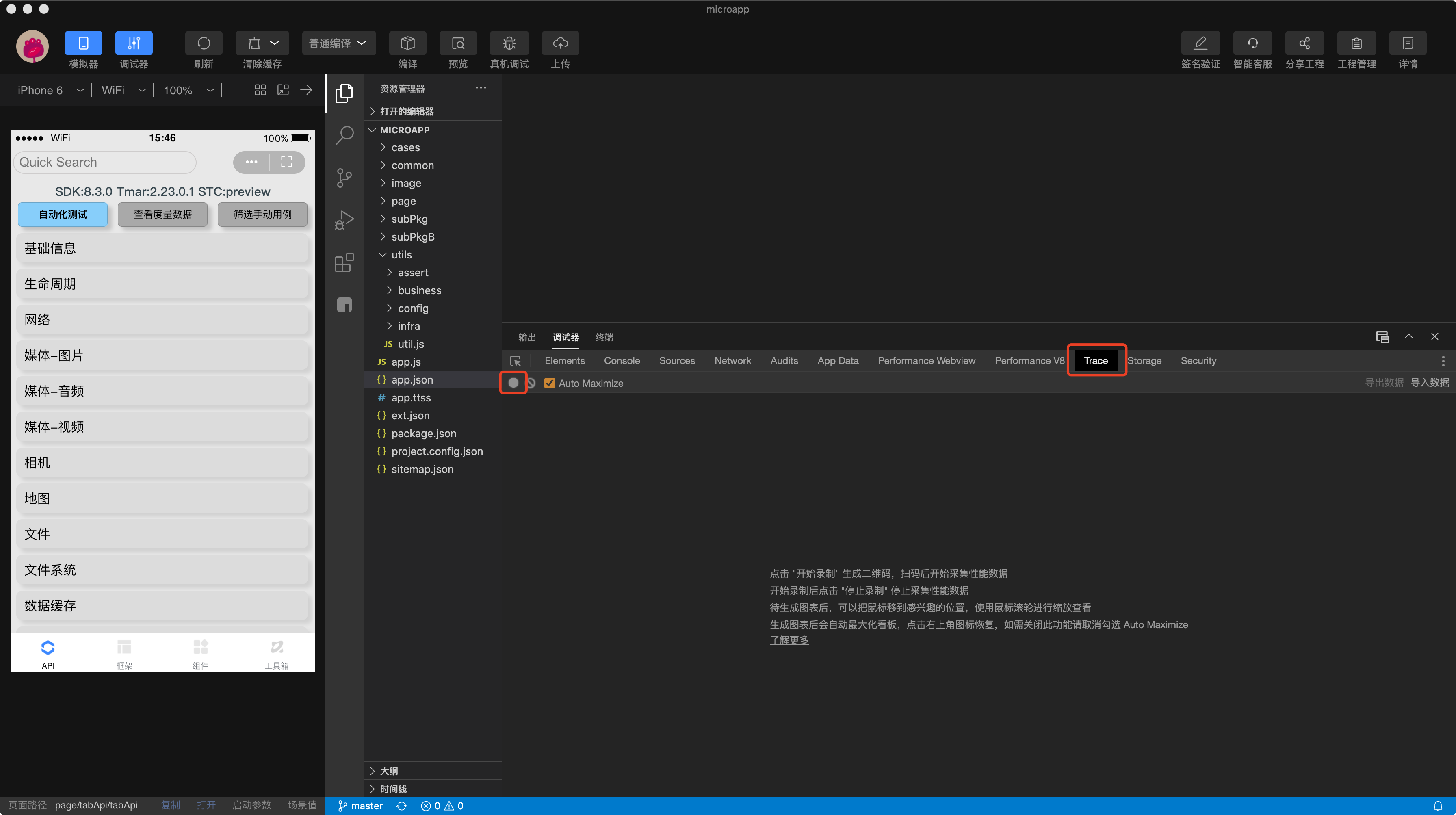
第一步:使用字节跳动开发者工具 3.1.6 或以上版本,打开 Trace Pannel,点击左上角按钮发起录制,生成 Trace 二维码。
- •发起录制

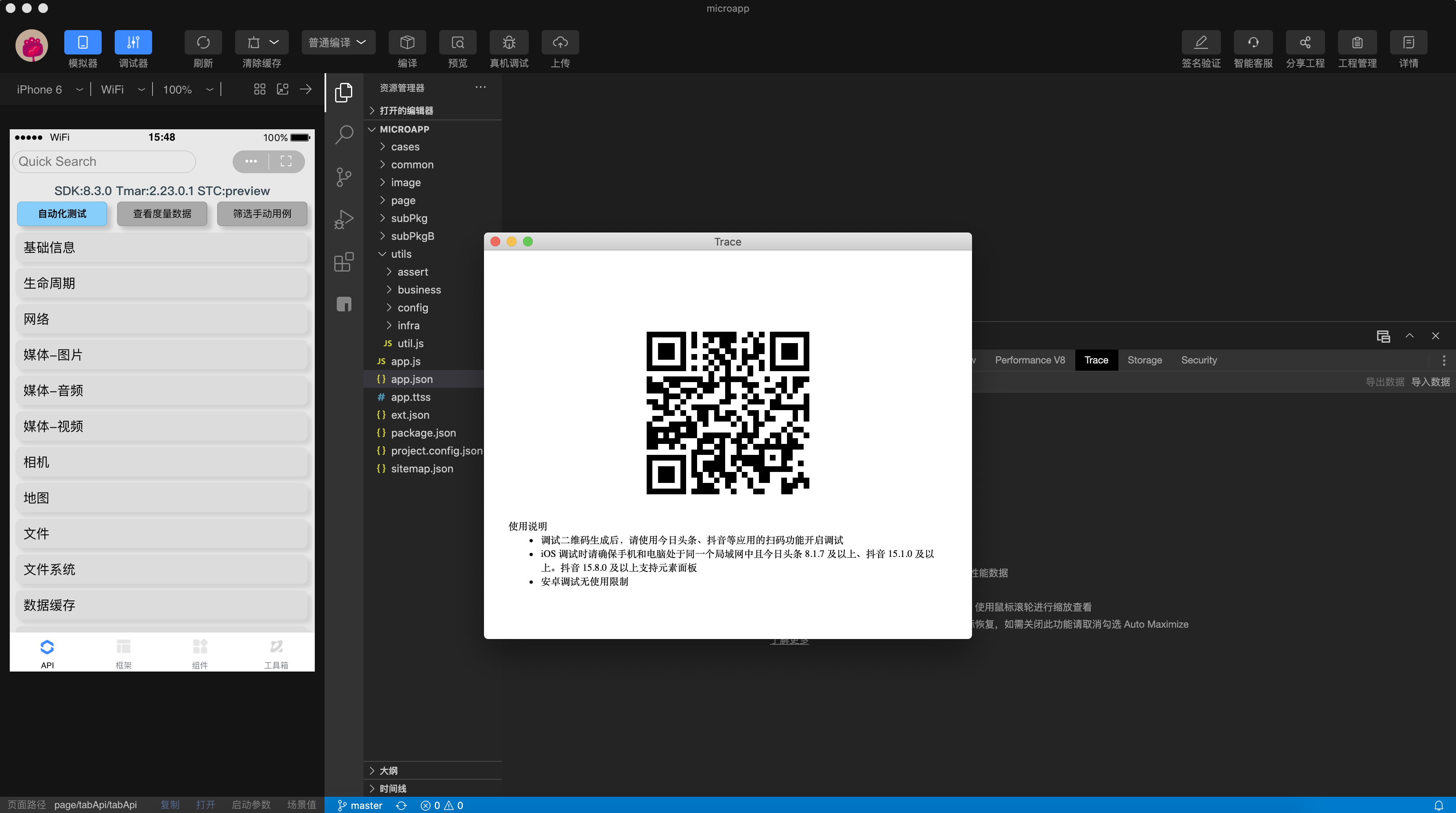
- •Trace 二维码

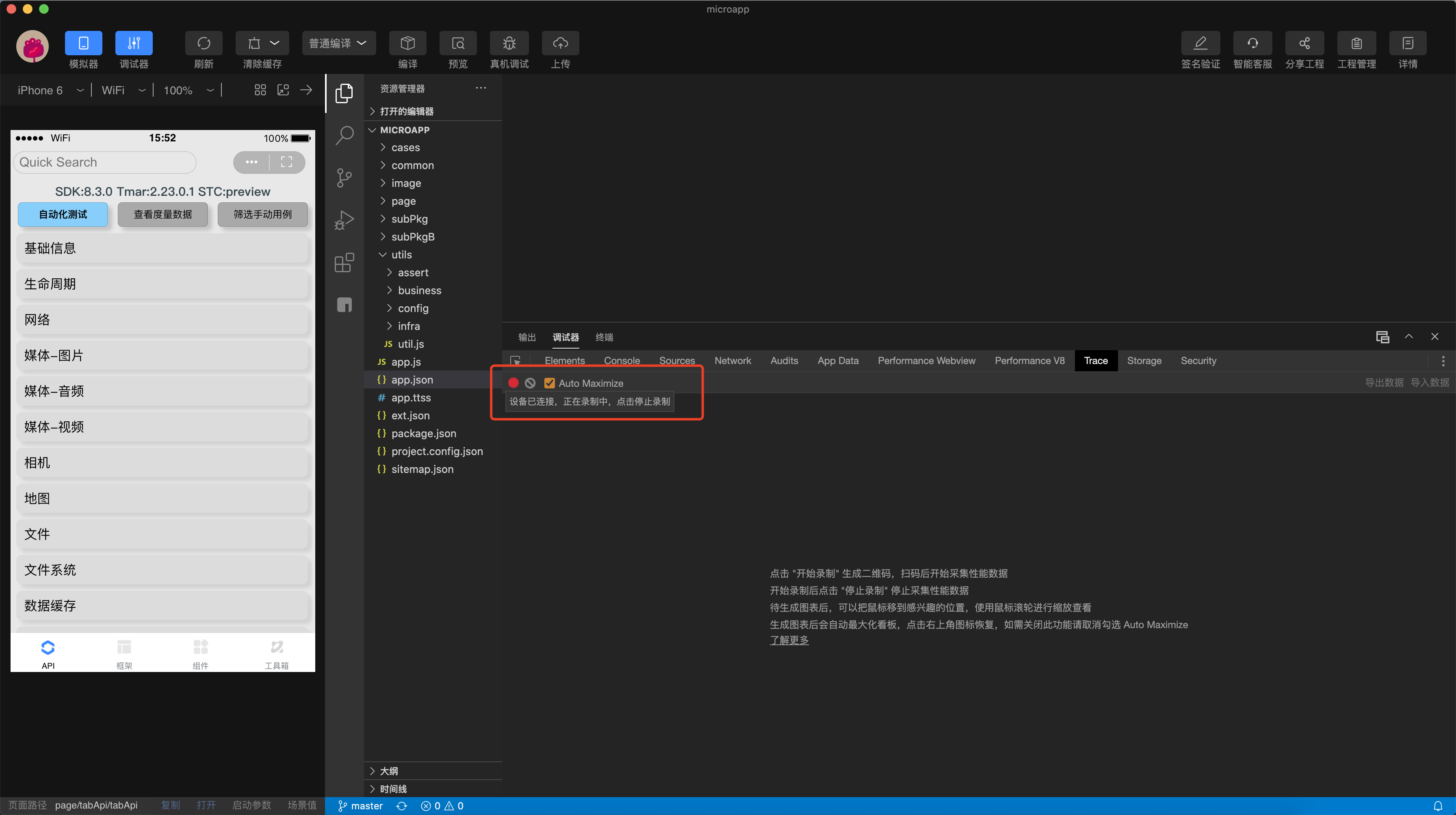
第二步:使用今日头条 7.7.9 或以上版本扫描二维码,若连接成功按钮变红提示设备已连接。

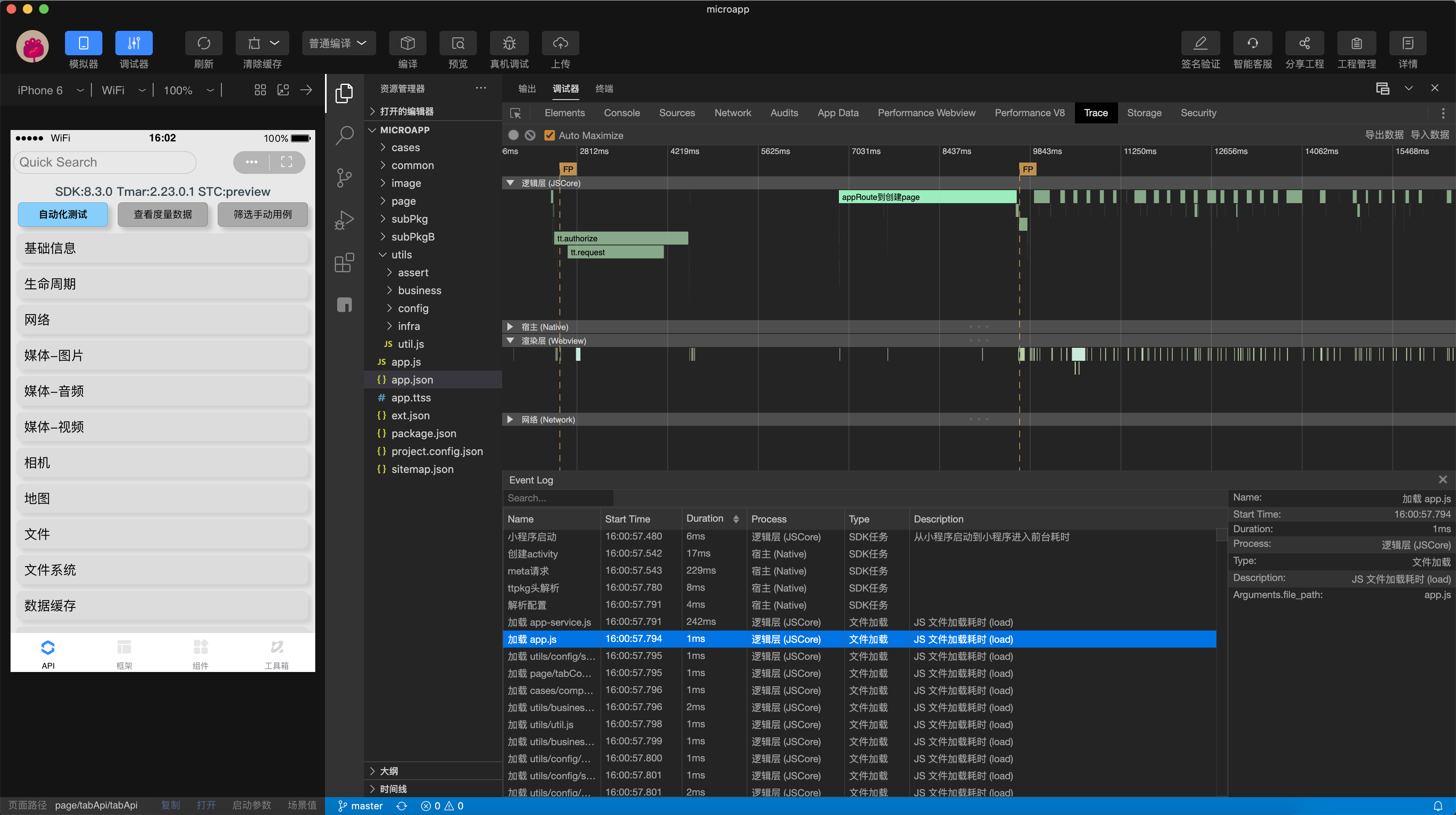
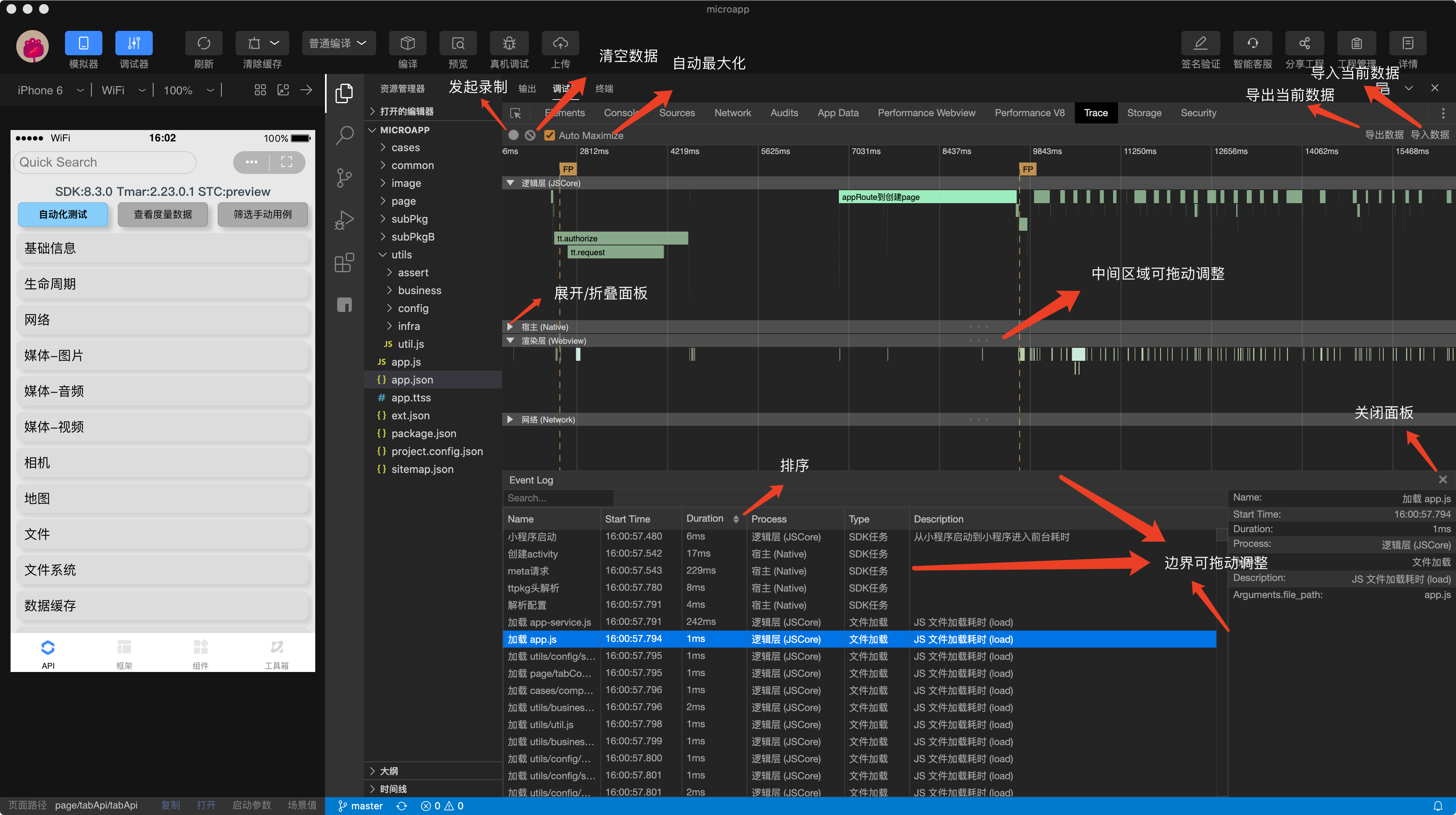
第三步:点击结束录制,为了方便用户查看,Trace 会自动最大化面板,并生成性能 Trace 报表。用户可以将鼠标移动到感兴趣的位置,通过鼠标滚轮进行缩放查看。

第四步:其他。

关闭下方面板。

指标说明
指标
指标 | 说明 |
小程序启动 | 从小程序启动到小程序进入前台耗时。 |
包下载 | 小程序包下载耗时,若没有则表示使用本地缓存小程序包启动。 |
加载 JS | JS 文件加载耗时。 |
处理首帧数据 | 从渲染层获取首帧数据到开始渲染。 |
执行渲染逻辑 | 渲染层渲染首帧数据。 |
setData | setData 将数据从逻辑层发送到渲染层渲染,逻辑层和渲染层都有耗时。 |
tt.request | tt.request 调用耗时。 |
request callback | tt.request callback 执行耗时。 |
生命周期 | App,Page,Component 的生命周期函数执行耗时。 |
API 调用 | API 调用耗时。 |
API 调用回调执行 | API callback 执行耗时。 |
Args
参数 | 类型 | 说明 |
trace_id | number | 数据追踪 id,用于匹配 setData 等异步 API 调用。 |
method | string | 方法名。 |
data | string | setData 的 data。 |
size | number | setData data 的字节长度。 |
file_path | string | 文件路径。 |
url | string | tt.request url 参数。 |
request_result | number | tt.request 是否成功。
|
meta_type | number | meta 信息是否使用本地缓存。
|
pkg_type | number | 小程序包是否使用本地缓存。
|
jsc_preload_success | number | 逻辑层是否预加载。 |
webview_preload_success | number | 渲染层是否预加载。 |
常见问题
1. 加载 JS 中 page-frame.js 和 path-frame.js 是什么?
小程序包中的文件是开发者小程序代码的编译产物,page-frame.js 主要是页面 ttml 转换成的 JS 代码,path-frame.js 主要页面 ttss 转换成的 JS 代码。
2. 图中的空白表示什么?
空白是小程序 SDK 内部耗时,开发者无需关注。
3. 为什么某些 API 耗时很长
当前 API 耗时计算公式为: API 调用时间 = 前端处理 API 时间 + 小程序端上处理 API 时间。
而某些 API 需要用户介入才能继续执行。
这类 API 包括:
- •UI 相关 API,例如 tt.showModal。
- •授权相关 API,例如 tt.getLocation。
而这个用户等待时间也是算在端上处理 API 时间中的,所以会导致这类 API 处理时间过长(不准确),后续对这一部分 API 的 Trace 我们会继续优化。
