在抖音短视频上挂载小程序锚点
简介
该 Codelab 将聚焦如何通过小程序实现抖音视频发布及其小程序锚点挂载功能。
能力介绍
用户可以通过抖音 App 的短视频发布页,或小程序内集成的“拍抖音”功能发布视频并挂载小程序,发布后的视频就会带上小程序锚点,从而帮助小程序提升流量和转化率。
名词定义
名称 | 定义 | 示例 |
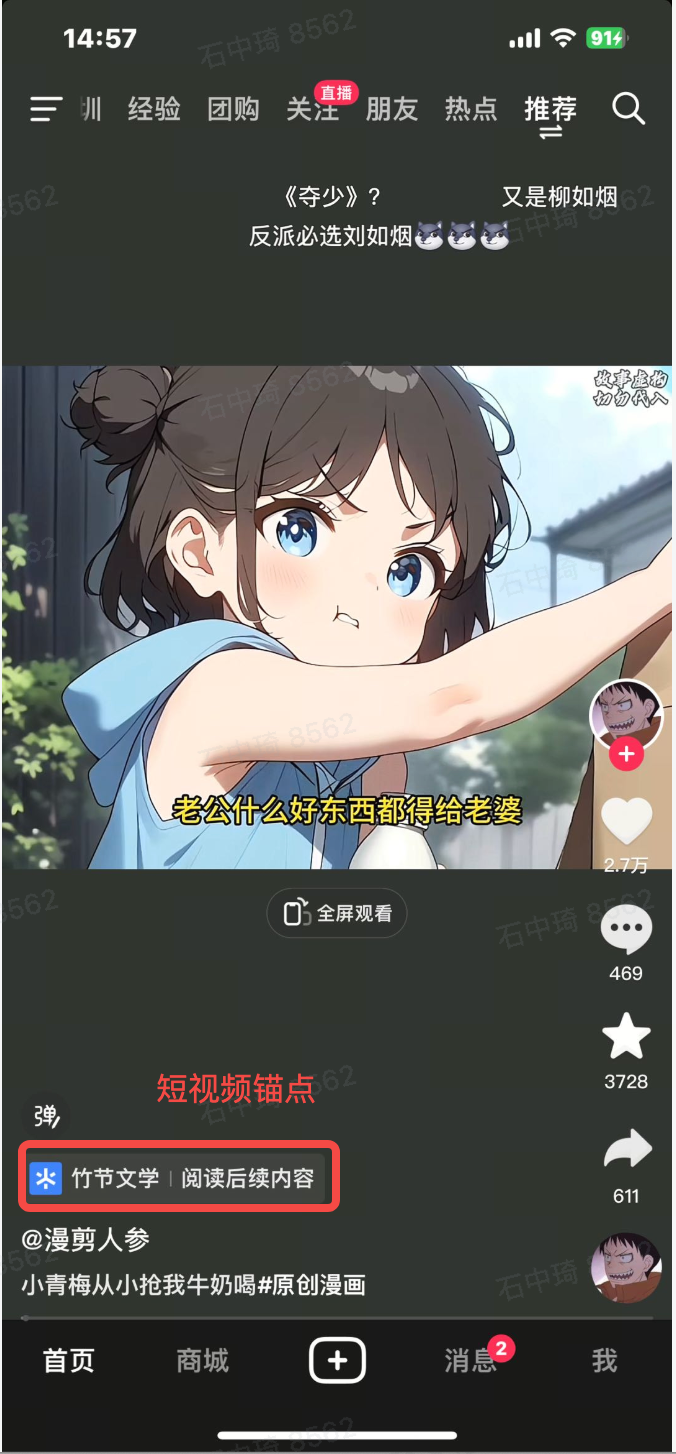
锚点 | 短视频浏览时提供的快捷入口。 | |
小程序锚点 | 锚点点击后,打开的是小程序,则此锚点简称为「小程序锚点」。 | |
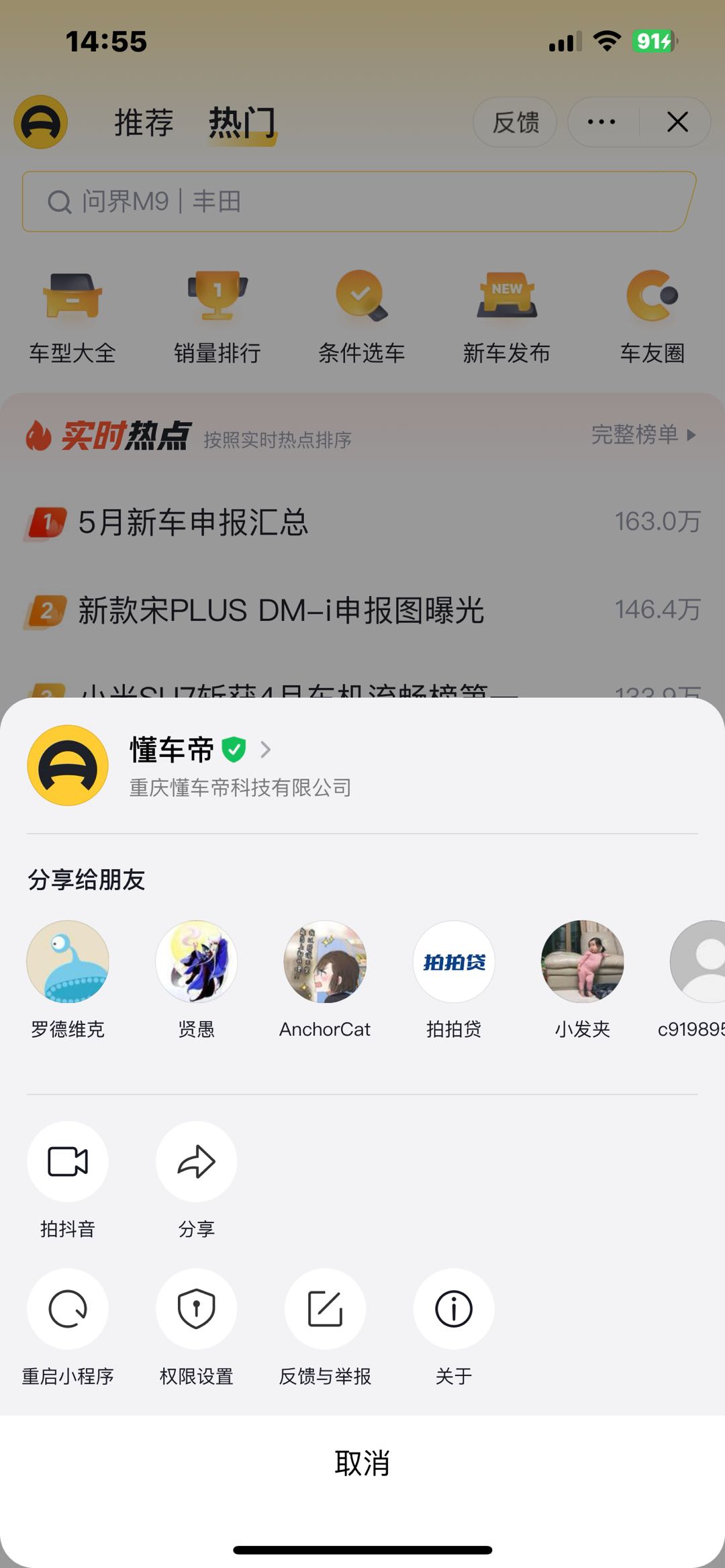
拍抖音 | 小程序更多面板 - 拍抖音按钮。 | |
抖音视频拍摄器 | 抖音内的短视频创作工具,入口在主页下方中间的「+」。 | |
挂载 | 这里特指在发布视频时,添加小程序锚点的行为。 | |
最终效果
抖音内拍视频中挂载锚点
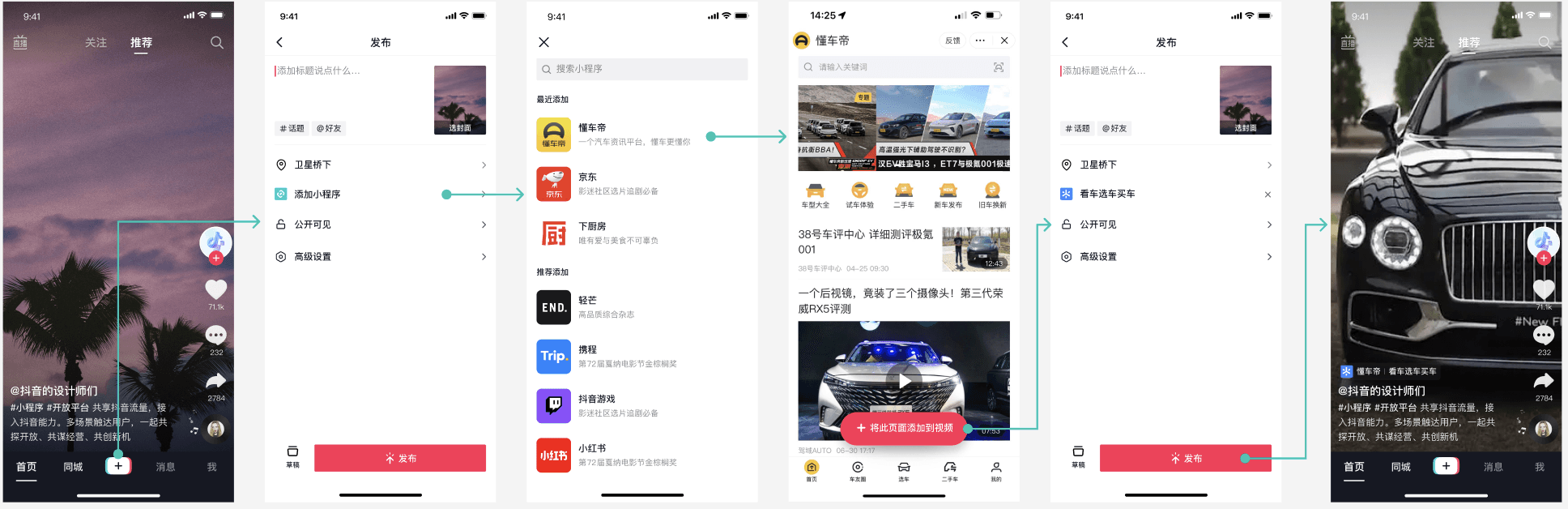
小程序内拍视频挂载锚点
学习内容
- •如何在抖音短视频上展示小程序锚点。
- •如何在小程序内发布抖音视频。
申请短视频 UGC(用户创作)挂载能力
控制台申请
- 1.申请能力。
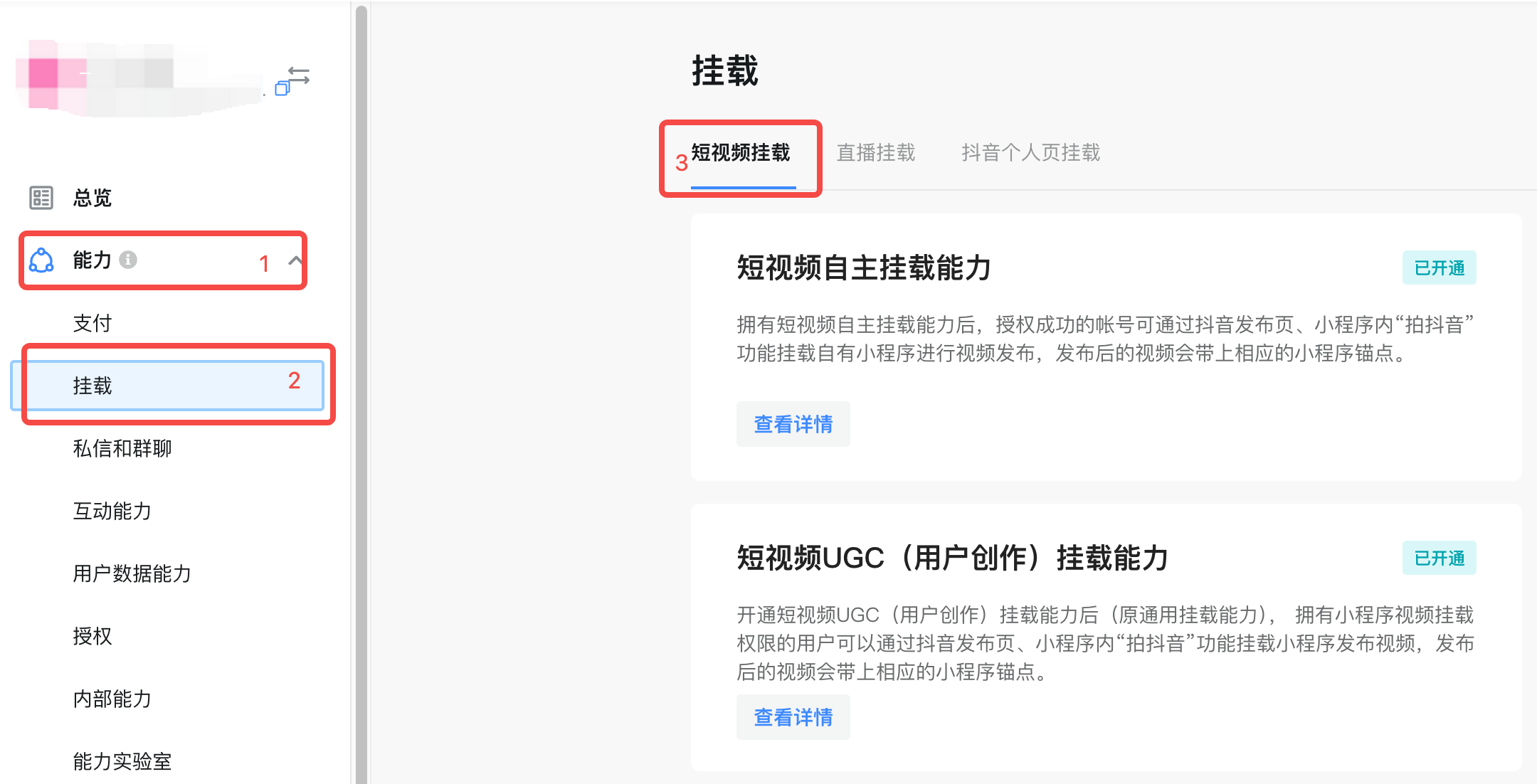
开发者登录抖音开放平台,在控制台中选择需要申请能力的小程序,进入「能力 - 挂载 - 短视频挂载 - 短视频 UGC(用户创作)挂载能力」。
- 2.符合条件的小程序「申请开通」按钮可操作;不符合条件的小程序按钮置灰,并显示未达标原因。
- 3.平台审核
平台会基于功能实用性、界面设计、交互体验、稳定性等维度审核,审核周期为 2-3 个工作日,平台将通过站内信发送审核结果。
若开通后发现开发者滥用此能力并对用户或平台造成负面影响,平台有权终止功能使用权,并根据违规程度对小程序实施相应处罚措施。
使用服务端接口申请
发布抖音视频并挂载小程序锚点
本页目标
实现在小程序发布抖音视频并挂载小程序锚点。
前置条件
- 1.小程序内拍抖音入口的展示和抖音视频的发布无需额外权限。
- 2.如果希望能够在最终短视频上挂载小程序,满足以下任一条件即可挂载小程序:1.小程序拥有自主挂载权限;2.当前账号是与小程序绑定成功的抖音号且小程序已获得短视频 UGC(用户创作)挂载权限。
发布抖音视频并挂载小程序锚点流程
小程序内拍视频挂载锚点
入口
开发者自定义发布视频 Button 按钮
<button open-type="uploadDouyinVideo">发布抖音视频</button>
更多面板-拍抖音
满足以下任一条件时,更多面板将展示「拍抖音」按钮:
- 1.页面中注册了onShareAppMessage 方法。
- 2.页面中注册了 onUploadDouyinVideo 方法,同时需在全局 app.json 配置中进行相应设置,参考:
{ "publishVideoHookPriorityList": ["onUploadDouyinVideo", "onShareAppMessage"] }
- 3.主动调用tt.hideShareMenu 控制展示更多面板中的「拍抖音」按钮。
视频来源
发布抖音视频包括「拉起拍摄器」和「上传本地视频到抖音」两种方式。
- •「拉起拍摄器」会拉起抖音视频拍摄器,拍摄完成后即可发布。
- •「上传本地视频到抖音」直接使用本地的视频进行发布。
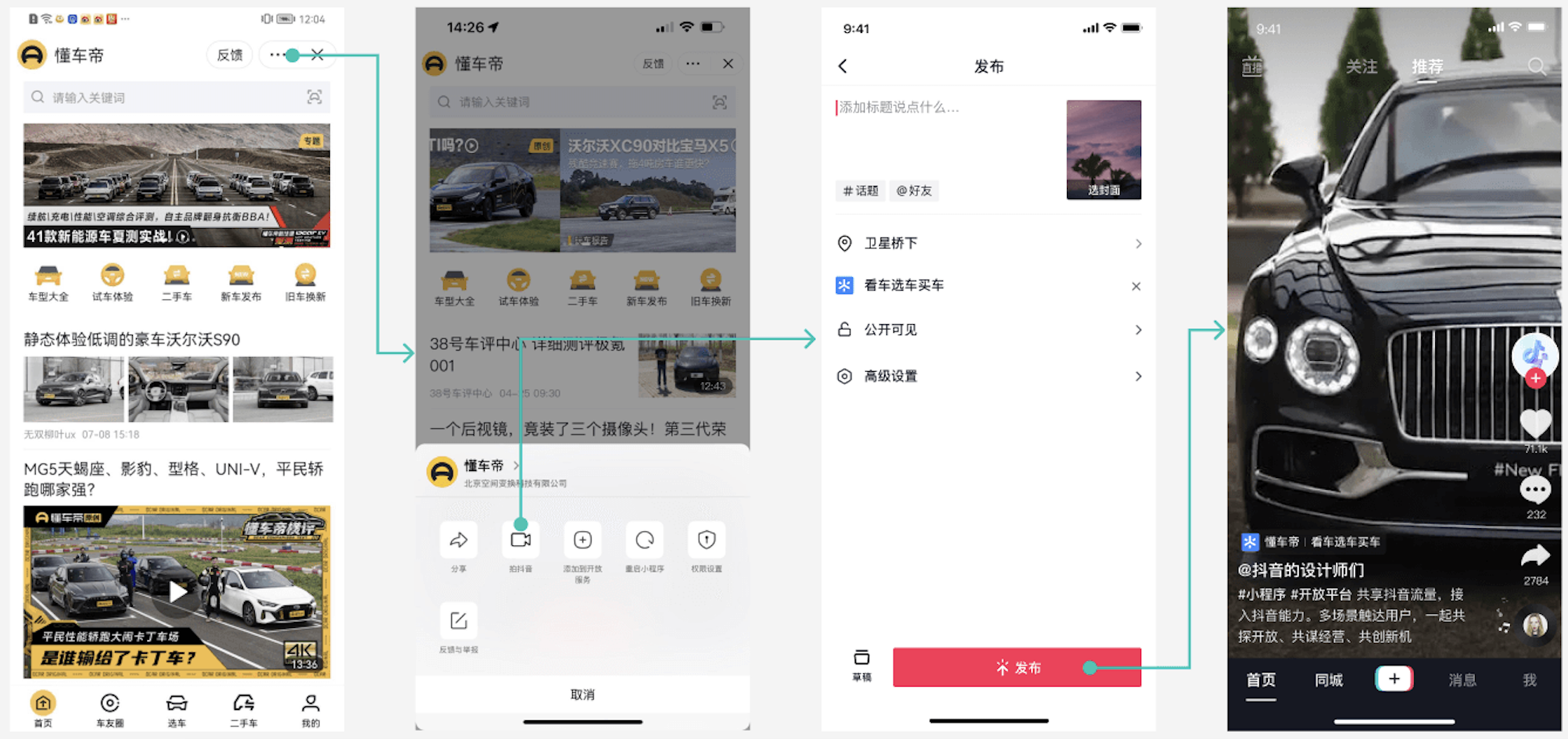
抖音内拍视频中挂载锚点
完成当前代码实现后,也可以通过主动挂载�小程序锚点的方式,将小程序挂载到视频上。
操作路径
抖音视频拍摄器 > 拍摄视频 > 视频发布页 > 添加小程序 > 将该小程序页面添加到视频。
代码实现
第一步 配置 app.json
{ "publishVideoHookPriorityList": ["onUploadDouyinVideo", "onShareAppMessage"] }
第二步 实现 onUploadDouyinVideo 方法
完成此步骤后,即可实现「发布抖音视频」和「主动挂载锚点」的功能,也可以进行达人挂载。
Page({ data: {}, async onUploadDouyinVideo(uploadOptions) { return { success: function (res) { // 只有当发布成功且挂载成功时,success 回调才会有 videoId console.log("success: ", res); }, fail: function (res) { console.log("fail: ", res); }, complete: function (res) { console.log("complete: ", res); }, }; }, });
第三步 添加自定义发布视频 Button 按钮
<button open-type="uploadDouyinVideo">发布抖音视频</button>
第四步 决定发布抖音视频方式
onUploadDouyinVideo 方法中不设置 videoPath 参数,会拉起抖音视频拍摄器;设置 videoPath,会上传本地视频到抖音。
- 1.系统会拉起拍摄器。
按照现有的 1、2、3 步骤实现完成时(即不设置 videoPath 参数),系统可以直接拉起拍摄器。
- 2.上传本地视频到抖音。
在页面的 onUploadDouyinVideo 方法中,传入由 tt.chooseVideo 获取的 videoPath 参数。
<button bindtap="chooseVideo">设置videoPath</button> <button open-type="uploadDouyinVideo">发布抖音视频</button>
Page({ data: { videoPath: undefined }, onUploadDouyinVideo(uploadOptions) { return { videoPath: this.data.videoPath, success: function (res) { // 只有当发布成功且挂载成功时,success 回调才会有 videoId console.log("success: ", res); }, fail: function (res) { console.log("fail: ", res); }, complete: function (res) { console.log("complete: ", res); }, }; }, chooseVideo() { tt.chooseVideo({ sourceType: ["album", "camera"], compressed: true, success: (res) => { this.setData({ videoPath: res.tempFilePath }); }, fail: (err) => { let errType = err.errMsg.includes("chooseVideo:fail cancel") ? "取消选择" : "选择失败"; tt.showModal({ title: errType, content: err.errMsg, showCancel: false, }); }, }); }, });
Demo 工程
获取用户在此路径下发布视频的 videoId
获取 videoId 的条件
- 1.用户视频已发布成功。
- 2.小程序锚点挂载成功。
videoId 的应用
如何判断挂载成功
总结
你已完成了抖音短视频上显示小程序锚点的 Codelab。
你在该 Codelab 中了解了:
- •如何在抖音短视频上展示小程序锚点。
- •如何在小程序内发布抖音视频。