性能 trace 工具
简介
性能 trace 工具功能可以分析小程序启动过程中的主要耗时。
版本支持
开发者工具从 3.1.6 起支持该功能。
使用方法
- 1.调试器中打开 Trace Pannel,点击左上角按钮发起录制并生成 Trace 二维码。
- 2.使用抖音 APP (20.8.0 或以上版本)扫描二维码,若连接成功按钮变红提示设备已连接。
- 3.点击结束录制,为了方便用户查看,Trace 会自动最大化面板,并生成性能 Trace 报表。用户可以将鼠标移动到感兴趣的位置,通过鼠标滚轮进行缩放查看。
- 4.能力介绍。
- 5.切换底部面板。
指标说明
指标
指标 | 说明 |
小程序启动 | 从小程序启动到小程序进入前台耗时 |
包下载 | 小程序包下载耗时,若没有则表示使用本地缓存小程序包�启动 |
加载 JS | JS 文件加载耗时 |
处理首帧数据 | 从渲染层获取首帧数据到开始渲染 |
执行渲染逻辑 | 渲染层渲染首帧数据 |
setData | setData 将数据从逻辑层发送到渲染层渲染,逻辑层和渲染层都有耗时 |
tt.request | tt.request 调用耗时 |
request callback | tt.request callback 执行耗时 |
生命周期 | App,Page,Component 的生命周期函数执行耗时 |
API 调用 | API 调用耗时 |
API 调用回调执行 | API callback 执行耗时 |
Args
参数 | 类型 | 说明 |
trace_id | number | 数据追踪 id,用于匹配 setData 等异步 API 调用 |
method | string | 方法名 |
data | string | setData 的 data |
size | number | setData data 的字节长度 |
file_path | string | 文件路径 |
url | string | tt.request url 参数 |
request_result | number | tt.request 是否成功 1:成功 0:失败 |
meta_type | number | meta 信息是否使用本地缓存 1:使用 0:不使用 |
pkg_type | number | 小程序包是否使用本地缓存 2:使用本地包 1:使用断点续传:0:使用下载包 |
jsc_preload_success | number | 逻辑层是否预加载 |
webview_preload_success | number | 渲染层是否预加载 |
常见问题
Q:加载 JS 中 page-frame.js 和 path-frame.js 是什么?
A:小程序包中的文件是开发者小程序代码的编译产物,page-frame.js 主要是页面 ttml 文件转换成的 JS 代码,path-frame.js 主要是页面 ttss 转换成的 JS 代码。
Q:图中的空白表示什么?
A:空白是小程序 SDK 内部耗时,开发者无需关注。
Q:为什么某些 API 耗时很长?
A:当前 API 耗时计算公式为:API 调用时间 = 前端处理 API 时间 + 小程序端上处理 API 时间。而某些 API 需要用户介入才能继续执行。这类 API 包括:UI 相关 API,例如 tt.showModal。授权相关 API,例如 tt.getLocation。而这个用户等待时间也是算在端上处理 API 时间中的,所以会导致这类 API 处理时间过长(不准确),后续对这一部分 API 的 Trace 我们会继续优化。
Q:电脑装过虚拟机之后,扫描 Trace 功能的二维码,手机上能正常进入小程序,为什么开发者工具没反应?
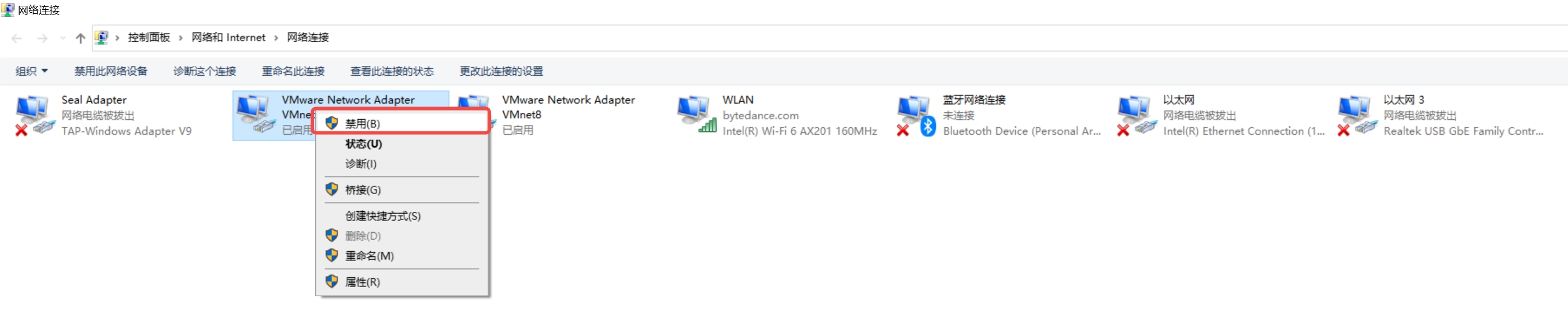
A:Trace 功能使用时要求开发者工具和手机在同一个局域网。但是虚拟机会修改主机网络设置,对这一过程造成影响。建议关停虚拟机应用,同时关闭所有虚拟机相关的网络设置,再重试 Trace 功能。
(图例仅做演示参考,具体设置以实际系统为准)。